Nacero
Creating a Brand & Digital Experience for Next-Gen Gasoline
Nacero set out to offer a cleaner alternative to traditional gasoline—produced from natural and renewable gas and compatible with existing vehicles. As part of a five-person team at Edenspiekermann, we developed a cohesive brand identity, designed an engaging website, and created custom infographics to communicate Nacero’s vision effectively. I led the design of a functional, intuitive iOS app that aligned with their forward-looking approach. Later, as Nacero transitioned to producing jet fuel, we supported their rebrand to reflect the company’s evolving focus.
Project Overview
Branding
UX/UI Design
Data Visualization
Roles & Duration
Primary Tools
Figma
Adobe Illustrator
Procreate (iPad)
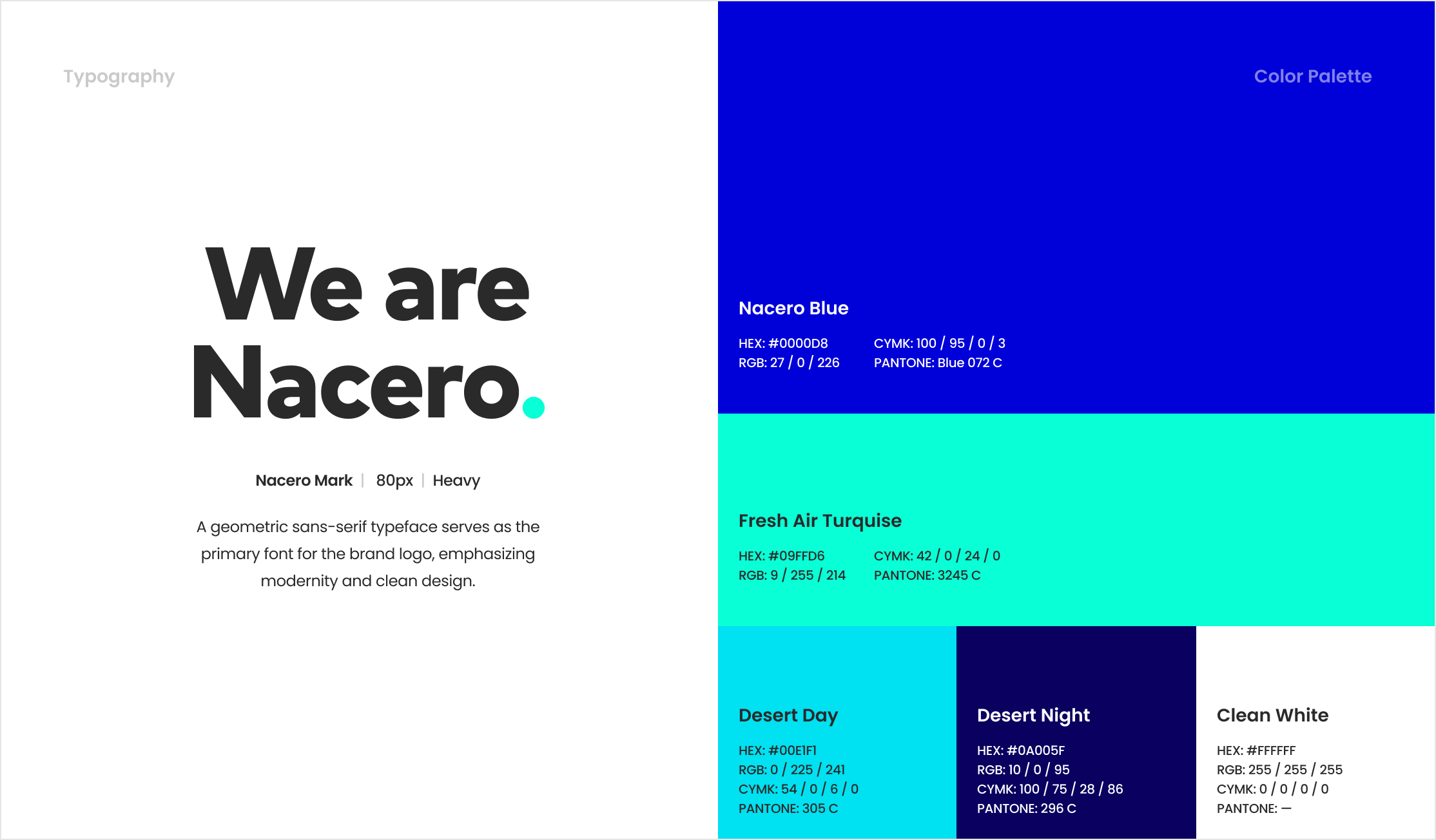
Bold typography system and refined color palette that emphasize Nacero’s new direction.
The new Nacero identity was built around two core concepts: a bold logo mark symbolizing their innovative approach to an established industry and a brand strategy centered on the idea that you can change the world without changing your car. This vision inspired every touchpoint, from the fresh visual palette and aspirational lifestyle photography to the seamless service experiences.
Designing Nacero’s Brand & Web Identity
“Designed to bring the brand’s mission to life, the site combines detailed 3D models, interactive infographics, and lifestyle imagery to communicate Nacero’s bold mission of delivering lower-carbon fuel solutions. ”
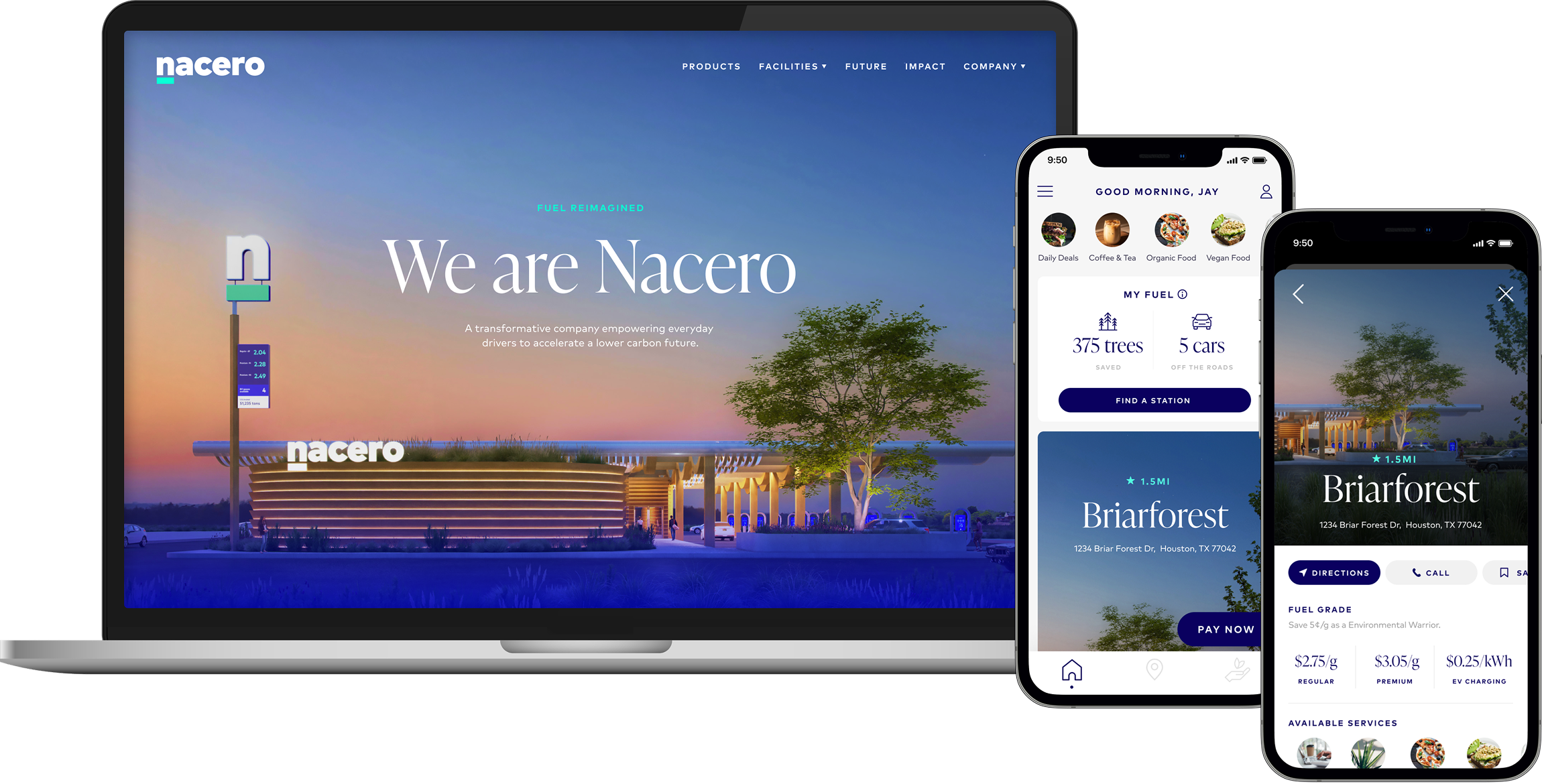
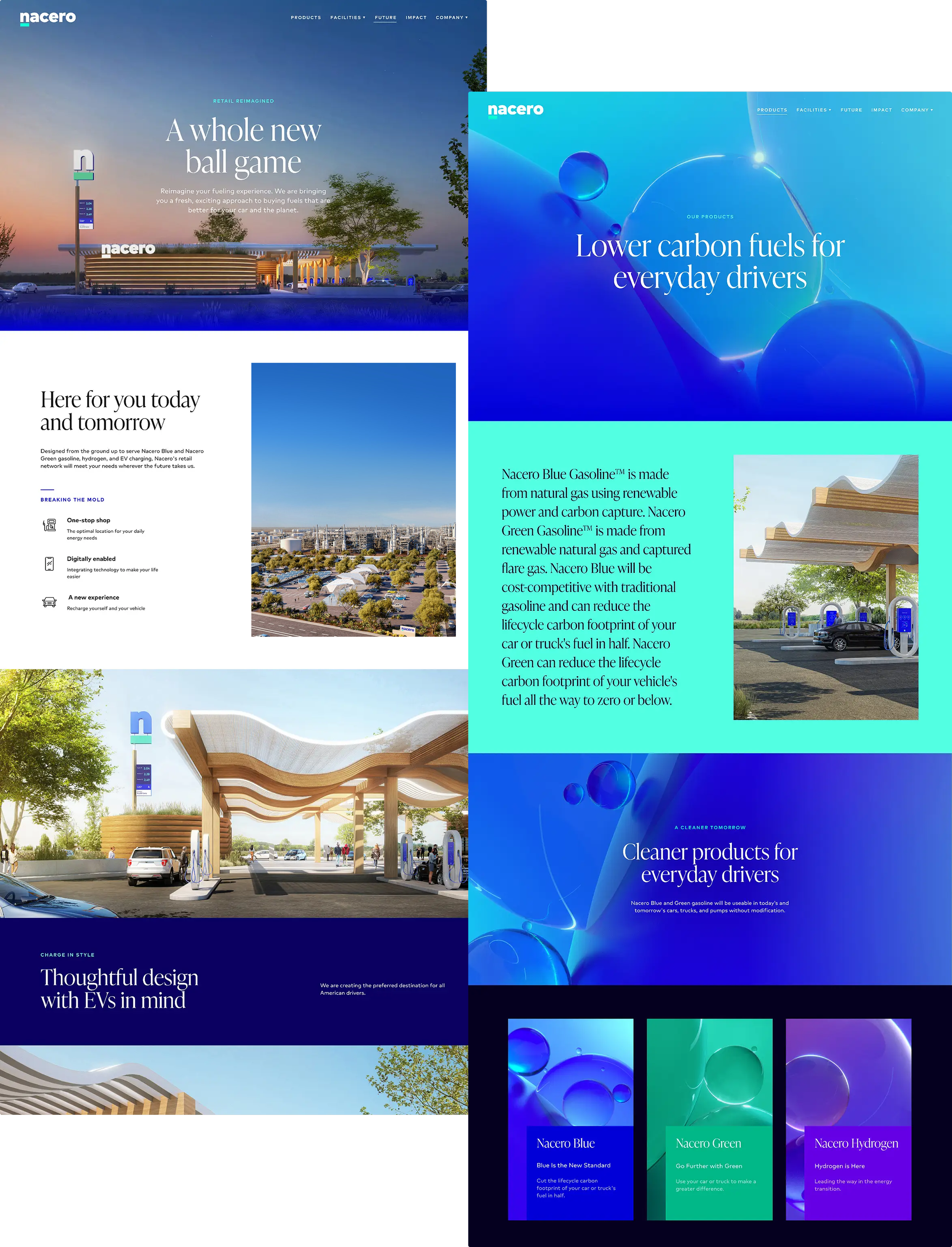
The culmination of this reimagined identity was the Nacero website. Designed to bring the brand’s mission to life, the site combines detailed 3D models, interactive infographics, and lifestyle imagery to communicate Nacero’s bold mission of delivering lower-carbon fuel solutions. Microinteractions and thoughtful user experience design enhance engagement, while the blend of bold sans-serif fonts and warm serif typography bridges modern innovation with an inviting tone.
Together, the branding and website reflect Nacero’s visionary spirit and commitment to shaping the future of fueling during the energy transition.
Designing Nacero’s Brand & Web Identity
The Nacero website leverages custom-coded parallax scrolling effects and carefully crafted microinteractions to create a dynamic and engaging user experience. These animations, from text that gracefully fills in as sections load to subtle transitions that guide the eye, elevate the site’s modern design without feeling overdone or outdated.
“Microinteractions bring the Nacero website to life, blending seamless functionality with thoughtful motion design”
Each interaction serves a purpose—enhancing storytelling, improving navigation, and keeping users engaged. The parallax scrolling adds depth to the visuals, while smooth animations maintain a sense of fluidity. Importantly, these features are optimized to ensure that they do not compromise page load speed, ensuring a seamless experience on all devices. This thoughtful use of motion and interaction brings the brand’s innovative spirit to life, creating a digital experience that feels polished, professional, and perfectly aligned with Nacero’s forward-thinking mission.
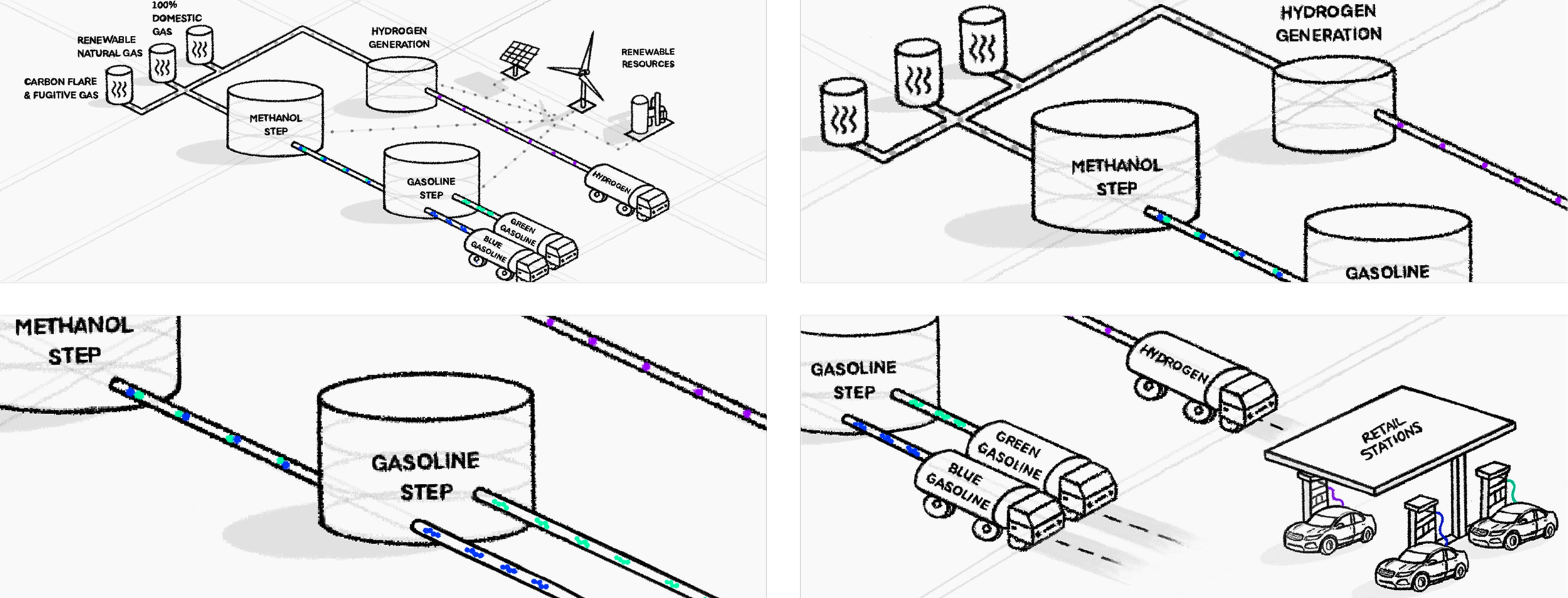
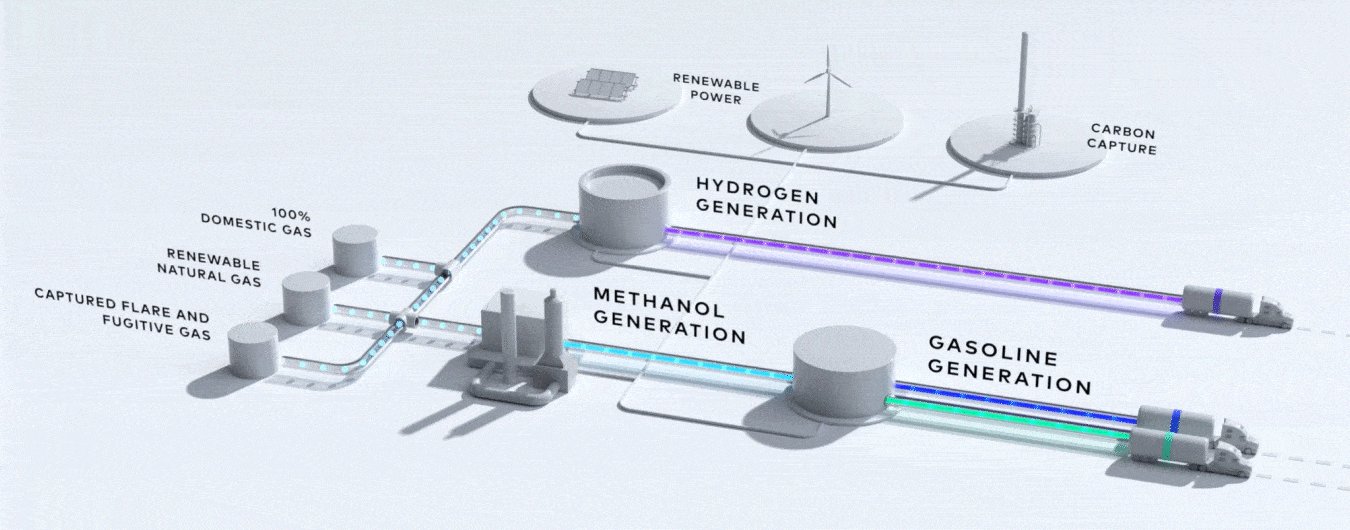
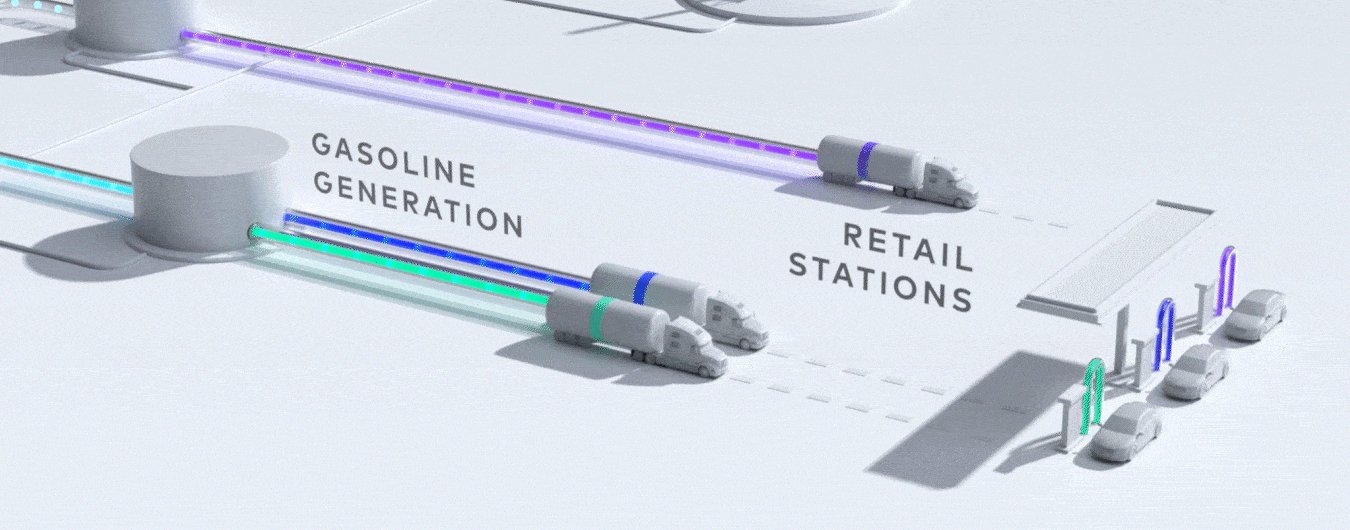
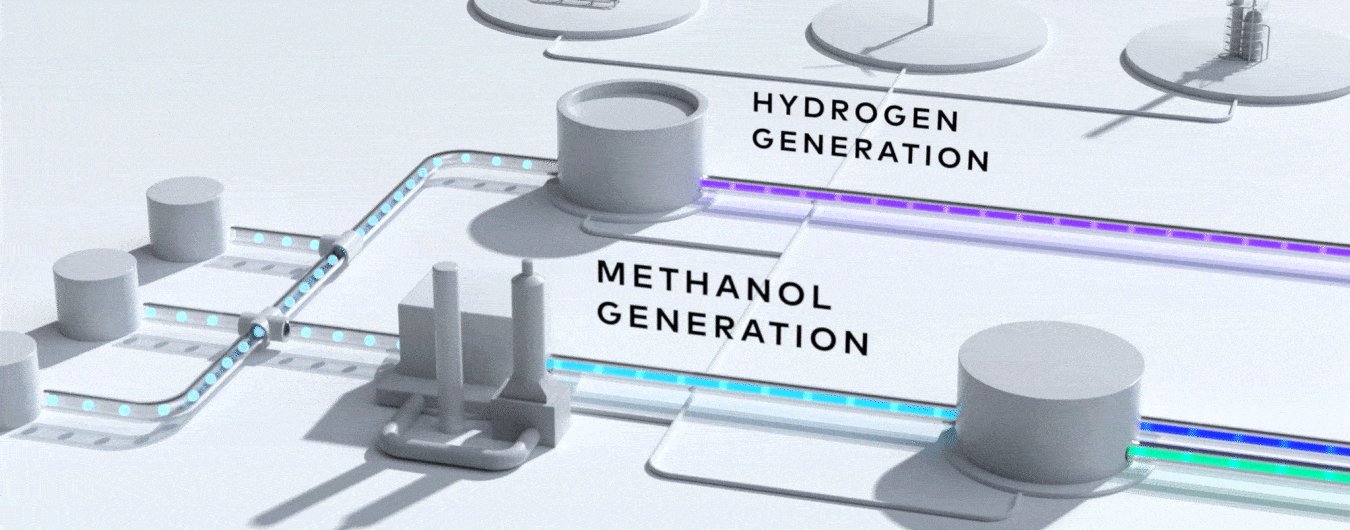
Bringing Information to Life
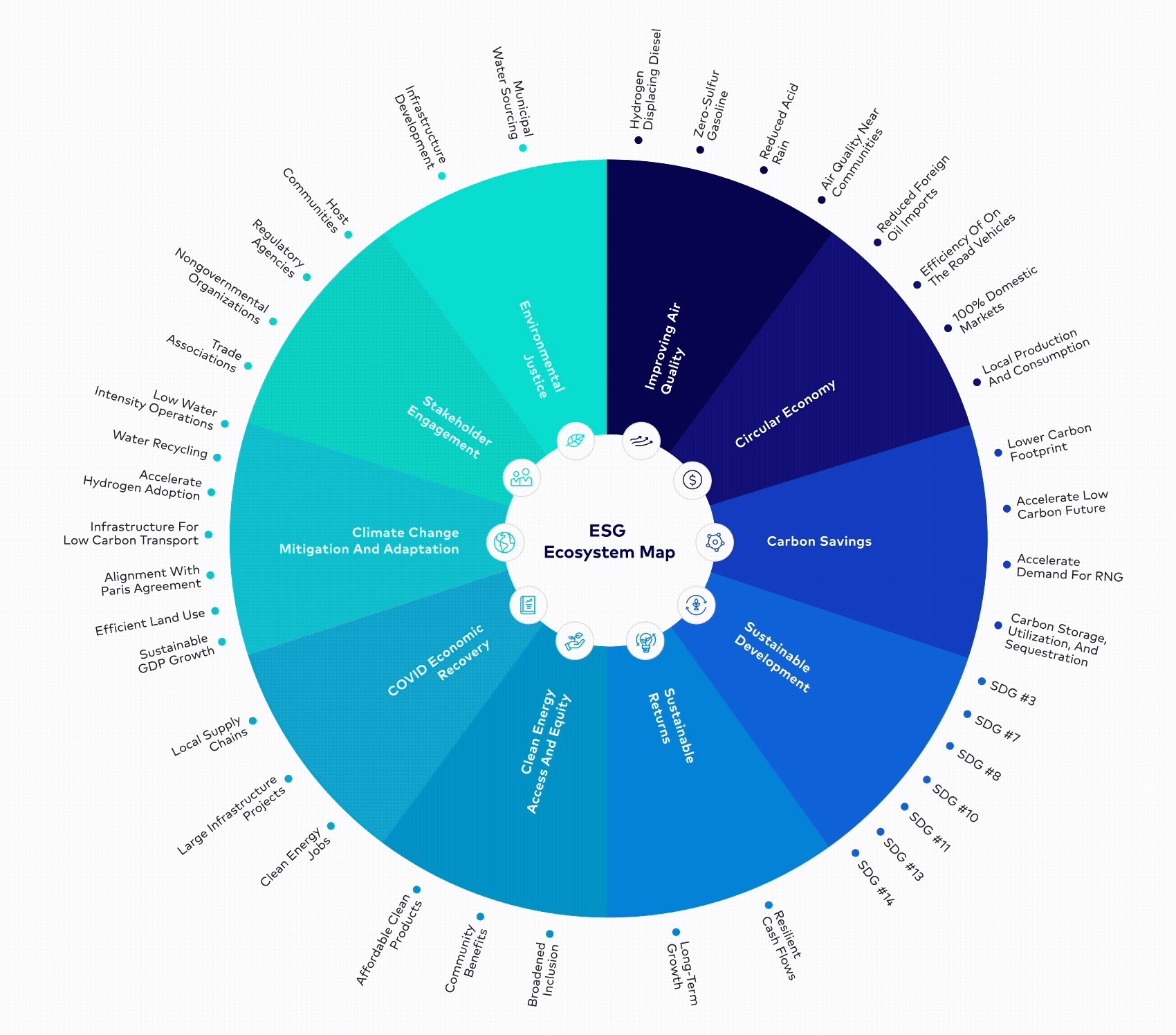
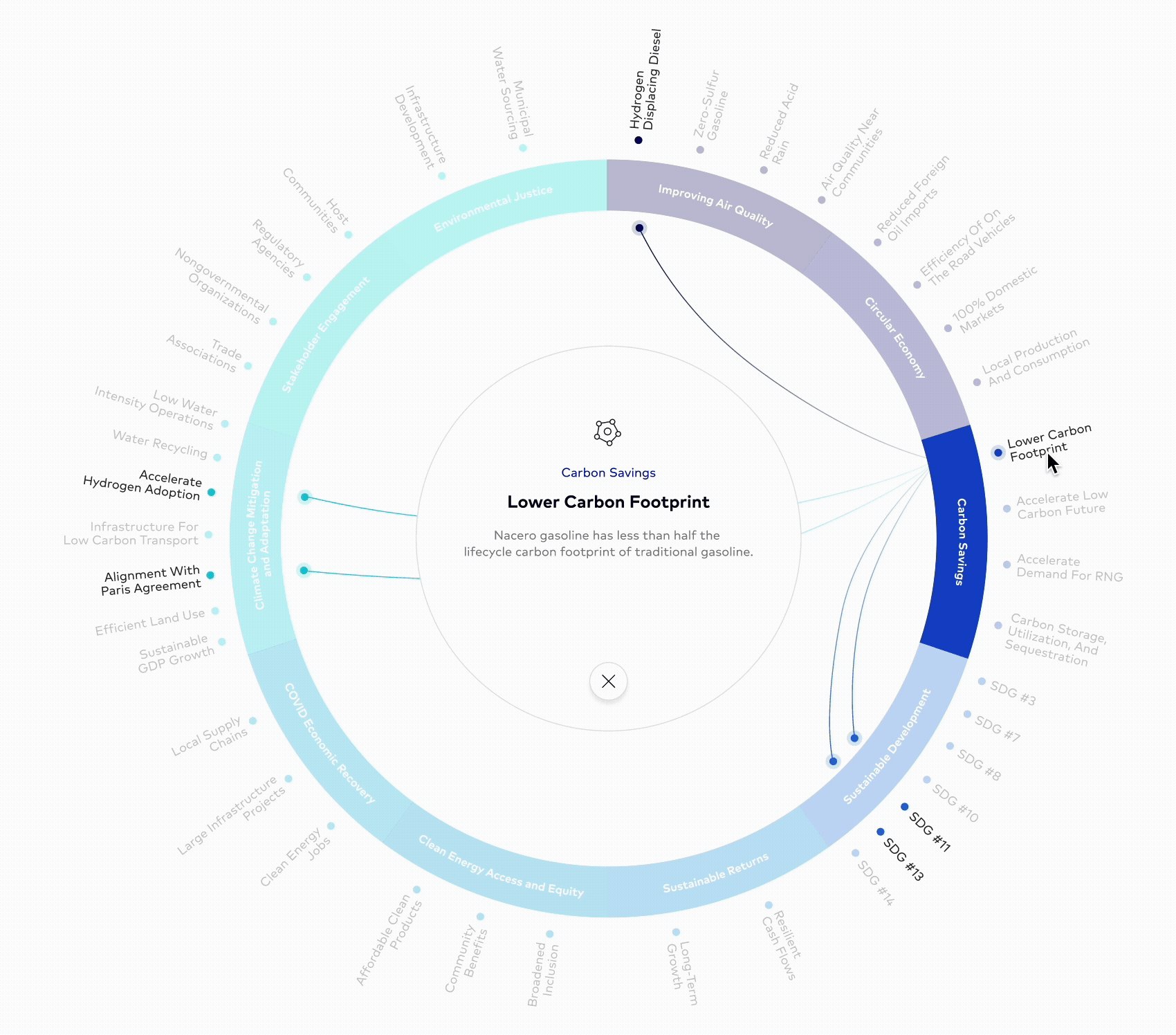
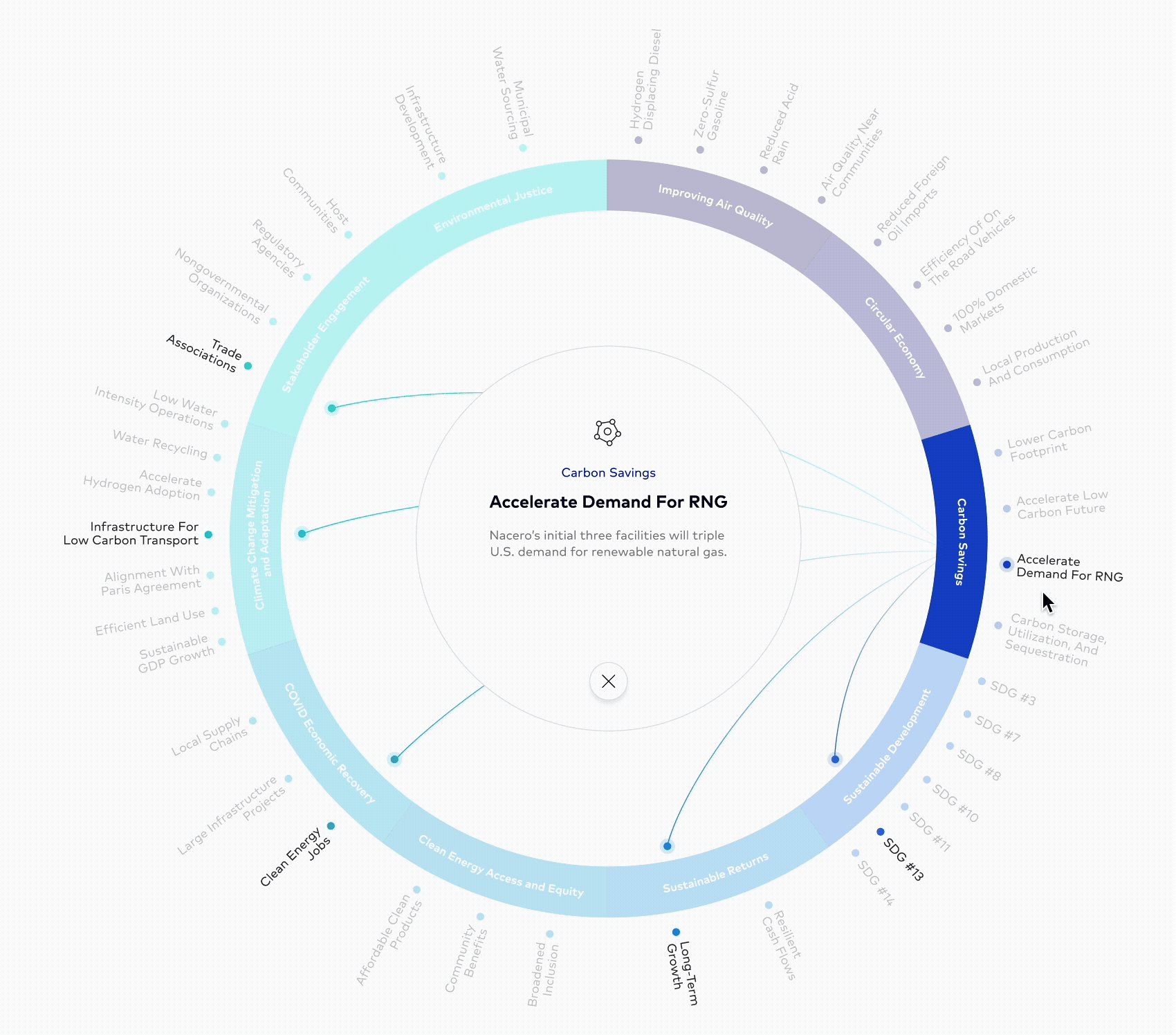
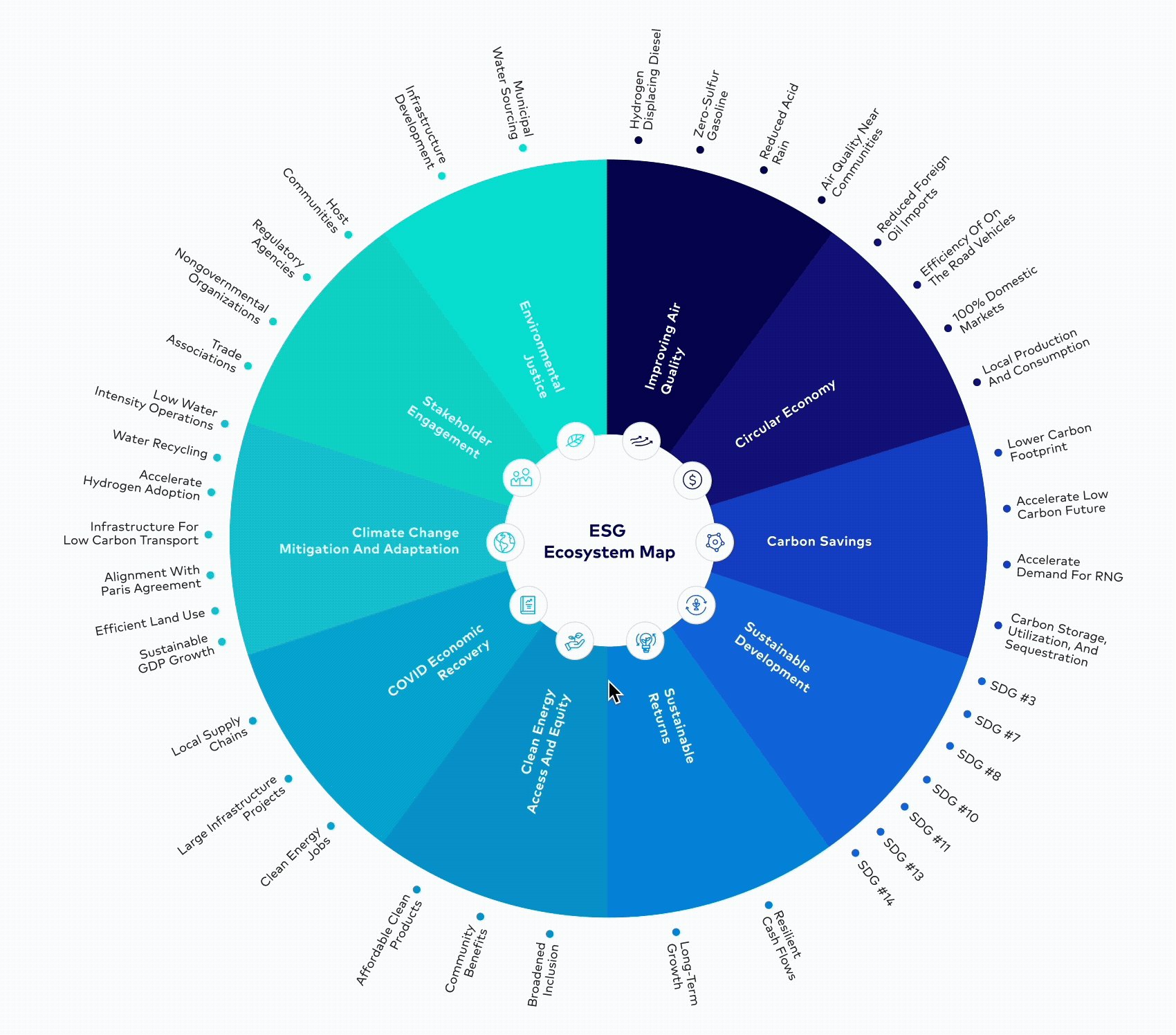
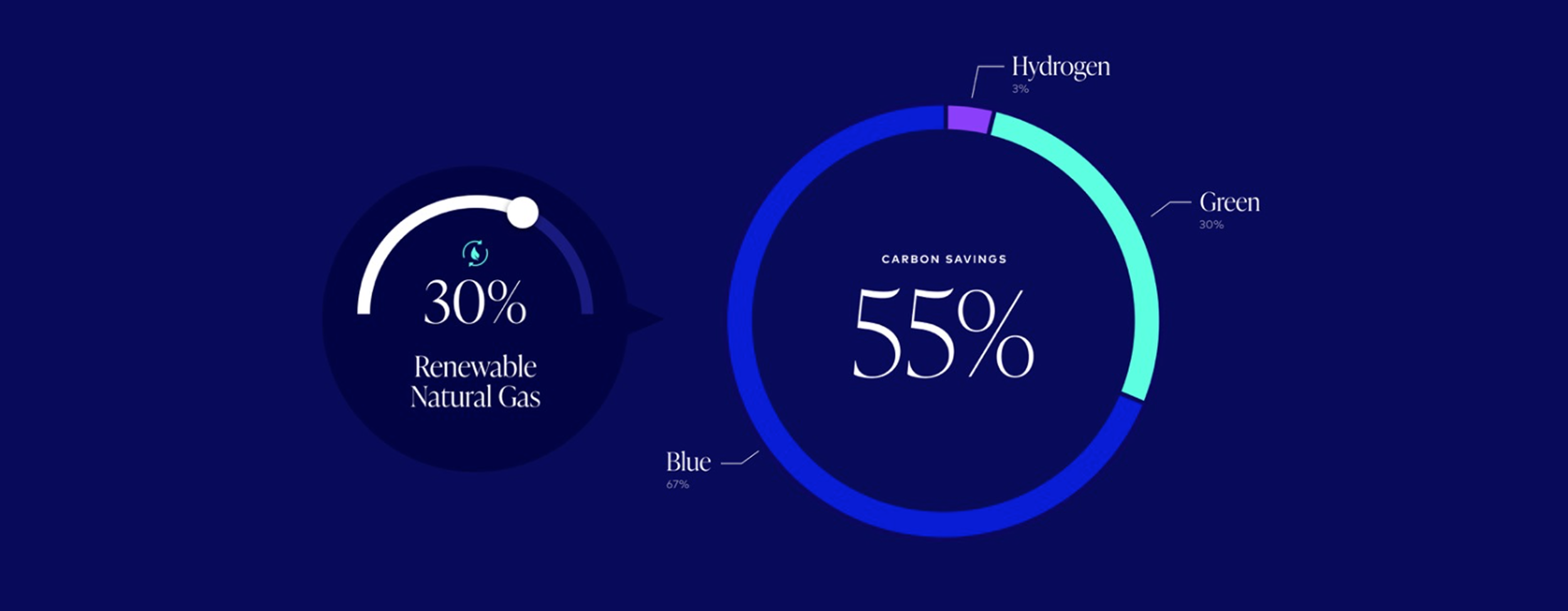
To help Nacero communicate its complex processes and ambitious ESG goals, we designed interactive infographics and custom 3D models that seamlessly integrated into the website experience. The standout infographic, the ESG Wheel, was meticulously crafted in Figma and implemented as an interactive SVG. Each layer of the wheel highlights key connections between ESG goals, with hover effects dynamically revealing detailed information. This approach ensures that the visuals are lightweight and optimized, allowing the site to load quickly without any lag, even with its interactivity.
“Interactive infographics and 3D models bring Nacero’s innovative story to life without compromising performance.”
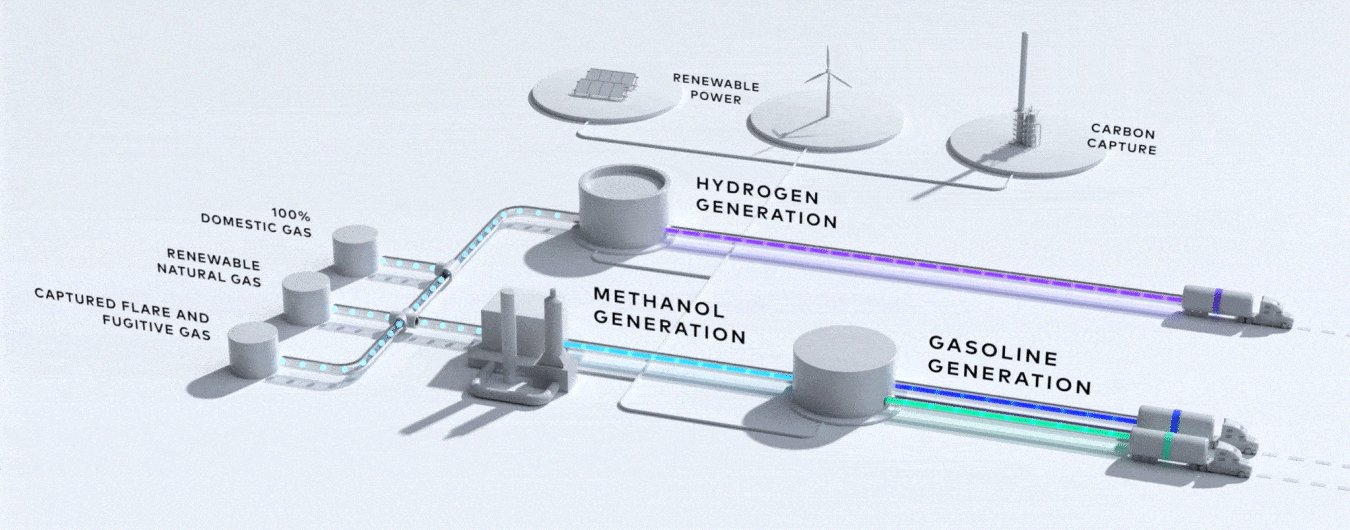
In addition to infographics, we developed 3D models to explain Nacero’s innovative processes, such as converting natural resources into renewable gasoline and hydrogen. Starting with hand-drawn concepts in Procreate, I collaborated with a freelance 3D artist to transform these sketches into detailed models and animations. These visuals simplify complex ideas, providing users with an engaging, intuitive way to understand Nacero’s groundbreaking approach.
By combining interactivity with efficient design, these elements elevate the storytelling on Nacero’s website while maintaining a smooth and seamless user experience.
Bringing Nacero’s Vision to Investors
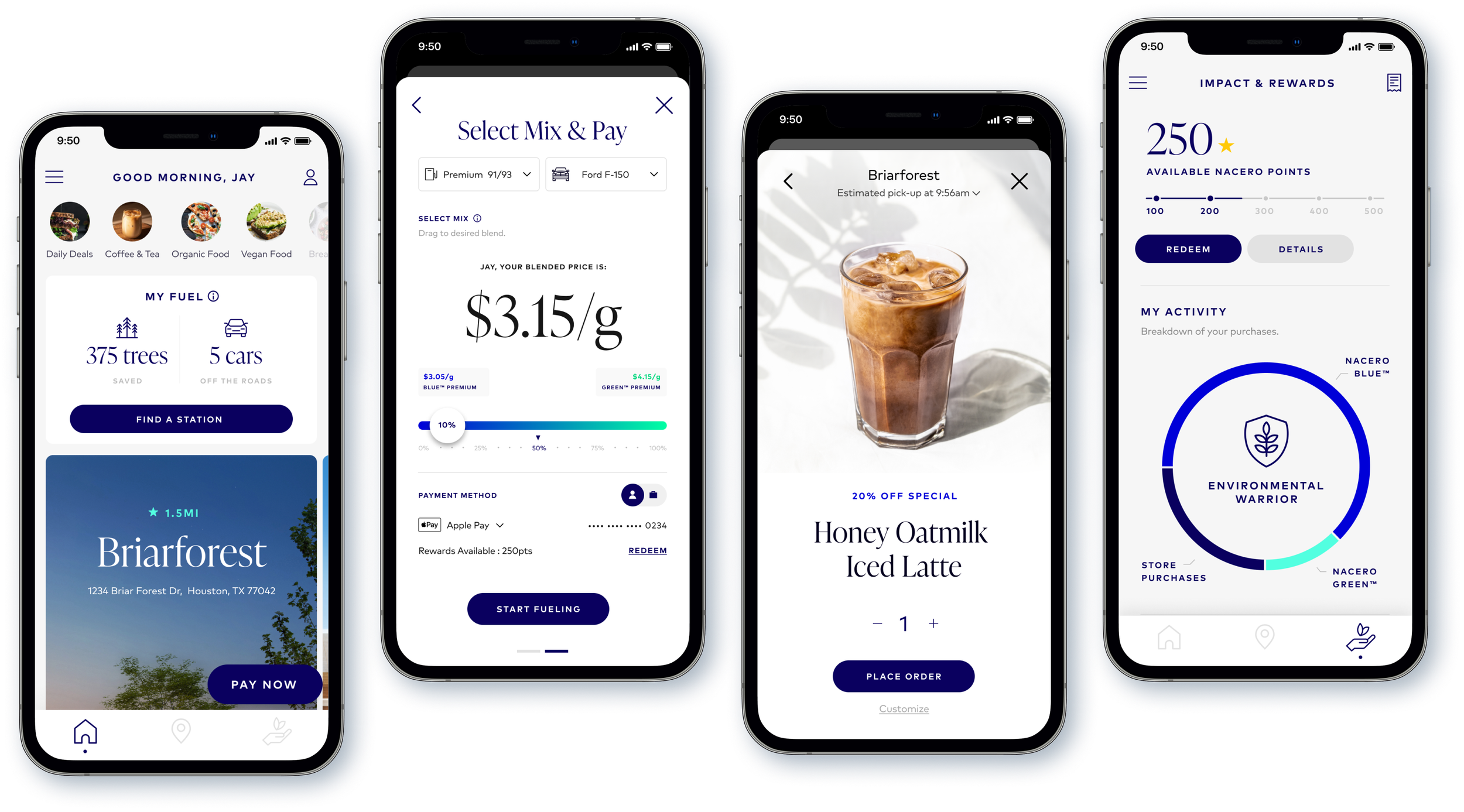
To support Nacero’s funding efforts, we designed and developed a native iOS app prototype that allowed investors to interact directly with the brand’s vision. This hands-on experience showcased the potential of Nacero’s services, reinforcing their innovative mission during pitch meetings.
“The companion app gave investors a hands-on glimpse into Nacero’s innovative future.”
The app featured key screens including seamless fuel payment options, food ordering through the Nacero Café, and a rewards and impact tracker that highlighted environmental contributions, such as trees planted and CO2 saved. These features demonstrated Nacero’s commitment to both customer convenience and sustainability.
As the design lead, I collaborated closely with an iOS developer to ensure the app remained functional and visually aligned with Nacero’s brand. Using the same fonts, styles, and design principles as the website, we created a cohesive experience that tied the digital ecosystem together. Rigorous QA processes ensured the app performed reliably during critical investor presentations, helping Nacero secure funding for its future endeavors.
Working on Nacero’s brand and digital presence allowed me to wear many hats as a designer. From creating interactive infographics and Procreate illustrations to leading the companion app design, I flexed skills beyond my usual scope, growing as a versatile designer. The shift to jet fuel presented a new challenge, and I was proud to help reimagine the brand, contributing to the design of the new logo while preserving its core identity. This project deepened my understanding of cohesive storytelling across platforms and showed how design can inspire change and create a sustainable future.
Main Takeaways
“This project pushed me to grow as a designer, flexing skills like Procreate illustrations and digital strategy.”
Explore More
Here are a few more case studies you might find interesting.
Lucid Motors
Designing the Future of In-Car Infotainment: From Concept to Production
Northern Trust
Designing a Scalable UI Library in Adobe Experience Manager
Škoda Auto
Innovating Auto Configurators with UX-Driven Design and AR Capabilities
Nacero
Creating a Brand & Digital Experience for Next-Gen Gasoline
Faraday Future
The Future of Touch: Designing for a Screen-First Car Interior
Lettuce Grow
Crafting a Consumer-First Brand Identity & Platform